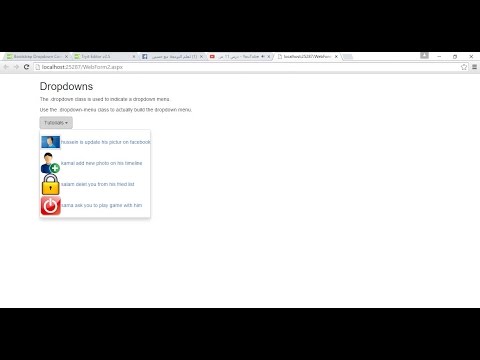
شرح درس3 عن Bootstrap| التنبيهات alerts | [معتمد]
دورة طريقة عمل قائمة منسدلة Bootstra
شارك الآن استفساراتك مع اعضاء دورة طريقة عمل قائمة منسدلة Bootstra اضغط هنا
سجل الآن
قائمة الدروس | 3 درس
التعليقات
دورات ذات صلة
دورة معتمدة اون لاين مجانية القوائم المنسدلة هي تراكيب سياقيّة يمكن التبديل بينها لعرض قوائم روابط أو عناصر أخرى. يعمل مُلحَق JavaScript الخاصّ بالقوائم المنسدلة المُضمَّن في إطار العمل Bootstrap على جعل القوائم تفاعليّة. يُبدَّل بين عناصر القائمة بالنقر وليس بالحومان؛ اختير هذا السلوك في التصميم على نحوٍ واع.
تُبنَى القوائم المنسدلة على مكتبة Popper.js التي توفّر تموضعًا ديناميكيًّا للعناصر واكتشاف إطار العرض Viewport. تأكّد من إضافة popper.min.js قبل شفرة JavaScript الخاصّة بإطار العمل Bootstrap أو استخدم bootstrap.bundle.min.js أو bootstrap.bundle.js اللذين يتضمّنان Popper.js. لا تُستخدَم مكتبة Popper.js لتموضع القوائم المنسدلة ضمن شريط التصفّح، إذ أنّ التموضع الديناميكي ليس مطلوبًا في هذه الحالة.
انتبه إنْ كنت تبني JavaScript من المصدر إلى أنّ مُلحَق القوائم المنسدلة يتطلّب مكتبة util.js.
سهولة الوصول
يعرّف معيار WAI ARIA مربّعًا جانبيًّا بالخاصيّة role="menu"، إلّا أنّها خاصّة القوائم الشبيهة بالتطبيقات والتي تتسبّب في إجراءات أو في تنفيذ دوالّ. لا يمكن أن تتضمّن القوائم التي تستجيب للمعيار ARIA سوى عناصر القائمة، وصناديق التأشير، وأزرار الانتقاء، ومجموعات الانتقاء والقوائم الفرعيّة.
صُمِّمت القوائم المنسدلة في إطار العمل Bootstrap لتكون عامّة ويمكن استخدامها في حالات متعدّدة وفي هياكل وسوم مختلفة. يمكن - على سبيل المثال - إنشاء قوائم منسدلة تحتوي على مُدخَلات إضافيّة وعناصر تحكّم في الاستمارات، مثل حقول البحث واستمارات تسجيل الدخول. لهذا السبب لا يفترض إطار العمل Bootstrap (ولا يضيف تلقائيًّا) أيًّا من الخاصيّات role و aria- المطلوبة في القوائم المتوافقة تمامًا مع المعيار ARIA. سيحتاج المطوّرون ومعدّو المحتوى لإضافة الخاصيّات المذكورة الأكثر تخصيصًا بأنفسهم.
رغم ذلك، يضيف إطار العمل Bootstrap مبدئيًّا دعمَ معظم التفاعلات الاعتياديّة بين لوحة المفاتيح والقوائم، مثل إمكانيّة التنقّل بين عناصر القائمة المنسدلة باستخدام الأسهُم في لوحة المفاتيح وإغلاقها بمفتاح الهروب <kbd>ESC</kbd>. TheNewBaghdad Web page design masterpieces